In order to get attention and blogs frequented, choose a unique name for your blog. Deborah Ng noted six important things to name your blog unique.
1. Make it Easy to Type
Make the name easy to write your blog. Look at this justmydiaryblog.blogspot.com and mydiary.blogspot.com. The first blog that invites many errors in spelling, for example, many of which are used with the word 'jus' than the word 'just' the right thing according to the Great Dictionary. Also the first blog's name is too long. Meanwhile, a second blog name is very short, easy to write, and the spelling fast too.
2. It Should Go Without Saying That the Blog Name Should Say Something about the Topic
Provide a blog with the title. Salman's blog does not provide a lot of sense and leads other than that the blog belongs to Salman. By using a blog cuisine, very easy for anyone to know that this blog is about cooking. For those who like to cook, especially the mothers, the blog is certainly easy to remember and become the primary choice for the visit.
3. Make it Easy to Remember
Blog name should be easy to remember. Blog visitors will be easier to forget the long blog name than the short, although the blog is owned by a friend or co-own. If your blog address was short and focused will directly stored in the memory.
4. Make it catchy
Create a blog is impressive and makes anyone interested to click on the blog address. A blog name should give a clear describe to the audience not to confuse.
5. Don’t Stock Your Blog Name with Keywords
Do not stare at a blog that only use keywords that are common. Although using the keyword will be easier indexed by search engines, many things can be done, for example by using local languages or a combination of letters numbers to be one option that makes your blog more unique.
6. Make a List
Make a list of names that reflect your blog. When finished making the list, note the names and add a questions arise that you need to answer like: What is the name reflects the purpose of your blog? If appear in search engines are attracting others to click on the blog name? Are visitors blog to see a blog or blogs as a source of information which should be noted? Is the name of the blog will be valid for a long time and not just for this year? Can anyone remember the name? If you answer yes, that's the name of your blog.
Ensure Your Blog Name
After finding a name that the candidate of your blog, the last thing you need to do is ask questions to the name you select it.
1. Does the name reflects you?
2. Is a blog that describes the topic of your blog?
3. Is the name unique enough?
4. Could other bloggers to remember the name?
5. Easy is it to spell the name of your blog?
6. If you appear in search engines if the name will attract other people to click it?
7. Does anyone else see the name of your blog or blogs as a source of information which should be noted?
8. Is the name of the blog will be valid for a long time and not just this year?
9. Most importantly, Do you feel comfortable, satisfied, and exciting with the name you have selected?
If the answer is yes, that's the name of your blog. You've done the right thing in choosing a blog name.
Wednesday, November 25, 2009
Monday, November 16, 2009
Add Recent Posts Banner on Blog
If you want to display the last post on your blog in the form of banners which you can adjust your own size and color, then you come to the place because this tutorial will discuss about how to create and install the Feed Headline Animator! If you do this tutorial to complete the end you will get an animated picture. GIF which will dynamically display your blog updates the server based on data from Feedburner and of course the animation will show your recent posts like this:
Follow the steps below:
1. Log in to Feedburner.com (use your Google account)!
2. Select Your Blog (Blog Feed)!
3. Then select the tab Publicize!
4. Now select Headline Animator then "Create new ..."
5. Now create and save your animated banners. Click the "Activate" and copy the code!
If you're new to the Feedburner, You should read this tutorial First "How to Create Email Form Subscription"!
Follow the steps below:
1. Log in to Feedburner.com (use your Google account)!
2. Select Your Blog (Blog Feed)!
3. Then select the tab Publicize!
4. Now select Headline Animator then "Create new ..."
5. Now create and save your animated banners. Click the "Activate" and copy the code!
If you're new to the Feedburner, You should read this tutorial First "How to Create Email Form Subscription"!
Labels:
animation,
blogspot tutorials,
feed,
promotion,
SEO
Thursday, November 5, 2009
Use Blogger to Host Your Images - Unlimited Bandwidth
Several days ago I had explained how to hosting javascript in blogger with unlimited bandwidth, So now I will explain how to host image on blogspot with unlimited bandwidth of course :)
And of course this is a distinct advantage for those who like to use image on their blogger template, beside do not have to worry about running out of bandwidth, loading blogs will also be faster because the images hosted on blogger body immediately!
Here are the steps:
1. SIGN IN to Blogger.com, and enter Dashboard » New Entry!
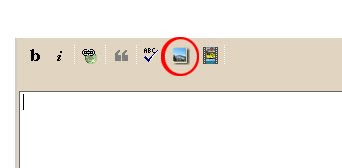
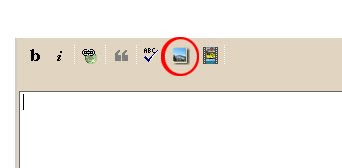
2. In a post template select upload pictures , the you upload the picture you want to use!

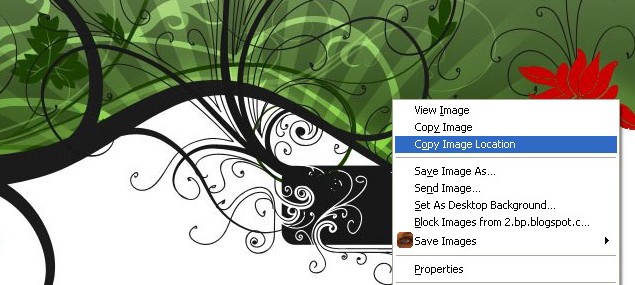
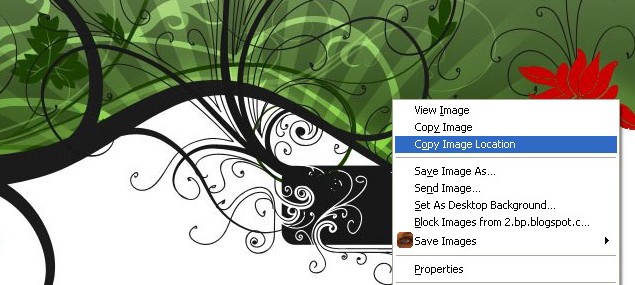
3. If the picture is complete upload and then click Preview! Then right click on the image and select Copy Image Location in Firefox (Other browsers follow)!

Suppose you get a picture like this Location:
4. Now you can use the location of the image as you wish!
And of course this is a distinct advantage for those who like to use image on their blogger template, beside do not have to worry about running out of bandwidth, loading blogs will also be faster because the images hosted on blogger body immediately!
Here are the steps:
1. SIGN IN to Blogger.com, and enter Dashboard » New Entry!
2. In a post template select upload pictures , the you upload the picture you want to use!

3. If the picture is complete upload and then click Preview! Then right click on the image and select Copy Image Location in Firefox (Other browsers follow)!

Suppose you get a picture like this Location:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdEAE6_l8OvH1xaLROQtD0HsnuDJNRMOsiuO9yxDu_8J5BVUiJ_a5sEN3qfHnewU3ZJz-QVnXGEE9YzrglJwfx5o-qe8E2xkqa7uPlJznaRRVzEQ3JzdGxkO7ewCkM_-XgQFFi0XQ8eu-0/s1600/2008-05-28_124414.jpg
4. Now you can use the location of the image as you wish!
Note:
To post you use to upload images so you can save posts as drafts and never published!
To post you use to upload images so you can save posts as drafts and never published!
Alembana L L - Author @ Alrevis
 This blog belongs to Alembana L L
This blog belongs to Alembana L LLiving in Banjarnegara, Indonesia.
A student of Senior High School in XII Sains 5,
I started blogging recently in 2008, with my first blog worldtopia, where I made a separate section for a Blog, after developing much interest in writing articles for my blog, in October 2009, I formally launched this blog, with the main aim of helping other bloggers to uplift and optimize their blogs. Alrevis is mainly beneficial for people who blog on Google’s Blogger platform. A list of important tutorials can be seen here: Blogger Help.
Connect with Me
Via Facebook

Via Twitter

Tuesday, November 3, 2009
Top Commentators Widget for Blogger
This is a perfect widget to show our loyalty to our blog readers. This widget will show who has the most comments on our blog! So this could trigger a quality comment on our blog! Top commentators widget will also include links top commentators of our blog. And just as important this widget installation can also be practically easy!
Here are the steps to make it:
1. SIGN IN to Blogger.com.
2. After you enter the Dashboard page click on the Layout link.
3. Select Page Elements, Then click Add a gadget.
4. Next you select HTML/Java Script.
5. In the dialog box HTML/Java Script add code below to make a top commentators widget:
Description:
Here are the steps to make it:
1. SIGN IN to Blogger.com.
2. After you enter the Dashboard page click on the Layout link.
3. Select Page Elements, Then click Add a gadget.
4. Next you select HTML/Java Script.
5. In the dialog box HTML/Java Script add code below to make a top commentators widget:
<script type="text/javascript">
function pipeCallback(obj) {
document.write('<ol>');
var i;
for (i = 0; i < obj.count ; i++)
{
var href = "'" + obj.value.items[i].link + "'";
var item = "<li>" + "<a href=" + href + ">" + obj.value.items[i].title + "</a> </li>";
document.write(item);
}
document.write('</ol>');
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?_render=json&_callback=pipeCallback&_id=918c4b96efdf63fee389f2f025085904&EntertheURL=http%3A%2F%2FYourBlogAddress.blogspot.com&number=5&Nametobeexcluded=YourName" type="text/javascript"></script>
<div align="center" style="font-size:80%;";>powered by <a href="http://alrevis.blogspot.com">Alrevis</a></div>
function pipeCallback(obj) {
document.write('<ol>');
var i;
for (i = 0; i < obj.count ; i++)
{
var href = "'" + obj.value.items[i].link + "'";
var item = "<li>" + "<a href=" + href + ">" + obj.value.items[i].title + "</a> </li>";
document.write(item);
}
document.write('</ol>');
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?_render=json&_callback=pipeCallback&_id=918c4b96efdf63fee389f2f025085904&EntertheURL=http%3A%2F%2FYourBlogAddress.blogspot.com&number=5&Nametobeexcluded=YourName" type="text/javascript"></script>
<div align="center" style="font-size:80%;";>powered by <a href="http://alrevis.blogspot.com">Alrevis</a></div>
Description:
- Change YourBlogAddress.blogspot.com with the address of your blog!
- Figures 5 shows how much top commenters will be displayed, change according to your desire!
- Change YourName with your display name on the blog so that your name won't included and won't displayed in the widget top commenters!
Sunday, November 1, 2009
Free Portable Internet Download Manager 5.18
Do You have a problem with your IDM (Internet Download Manager)? Any time you use this software, it keeps ask for the activation code, of course it's because you used a free software :D but I know it's very annoying :( I also often encountered problems like this! Luckily my school mate 'Rizky Panic' tell me about Portable IDM, Portable IDM doesn't need to install and most importantly don't need activation code!
If You interested in this software, then you can download and open the software!
If You interested in this software, then you can download and open the software!
How to Back Up Your Blog
The results from google search with Keyword loss blog on blogger showed a lot of results. Many people who lost their posts, comments, templates/widgets, and the worst of losing of their blogs!
Usually they are on the block blog by Blogger because of abusive content on their blog, but you can also see there are many bloggers who realized that their content has been violated TOS and when they want to fix all of it, it was too late because they were not able to access their blogs!
Read and follow all the rules in the TOS that Blogger is very important, but just in case if you doing some back up of Your blog to avoid unwanted things!
Here's how to back up your blog and put it in your PC or Laptop!
1. Here are the steps to Back Up your post!
Sign in to your dashboard » Settings » Basic » Export blog!
2. Here is how to Back Up the Template and Widget!
From Dashboard » Layout » Edit HTML » Download Full Template!
Usually they are on the block blog by Blogger because of abusive content on their blog, but you can also see there are many bloggers who realized that their content has been violated TOS and when they want to fix all of it, it was too late because they were not able to access their blogs!
Read and follow all the rules in the TOS that Blogger is very important, but just in case if you doing some back up of Your blog to avoid unwanted things!
Here's how to back up your blog and put it in your PC or Laptop!
1. Here are the steps to Back Up your post!
Sign in to your dashboard » Settings » Basic » Export blog!
2. Here is how to Back Up the Template and Widget!
From Dashboard » Layout » Edit HTML » Download Full Template!
Subscribe to:
Comments (Atom)








