And of course this is a distinct advantage for those who like to use image on their blogger template, beside do not have to worry about running out of bandwidth, loading blogs will also be faster because the images hosted on blogger body immediately!
Here are the steps:
1. SIGN IN to Blogger.com, and enter Dashboard » New Entry!
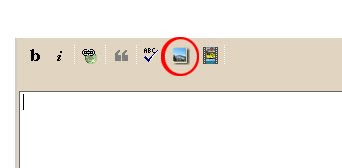
2. In a post template select upload pictures , the you upload the picture you want to use!

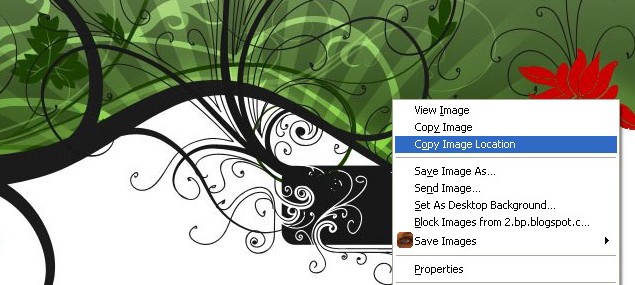
3. If the picture is complete upload and then click Preview! Then right click on the image and select Copy Image Location in Firefox (Other browsers follow)!

Suppose you get a picture like this Location:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdEAE6_l8OvH1xaLROQtD0HsnuDJNRMOsiuO9yxDu_8J5BVUiJ_a5sEN3qfHnewU3ZJz-QVnXGEE9YzrglJwfx5o-qe8E2xkqa7uPlJznaRRVzEQ3JzdGxkO7ewCkM_-XgQFFi0XQ8eu-0/s1600/2008-05-28_124414.jpg
4. Now you can use the location of the image as you wish!
Note:
To post you use to upload images so you can save posts as drafts and never published!
To post you use to upload images so you can save posts as drafts and never published!



thanks for the trick,its useful.
ReplyDeletethanks... !
ReplyDelete